AdRPMブースターマニュアル
1. インストール方法
1.『AdRPM ブースター』を設置するブログの WordPress 管理画面にログインしてください。

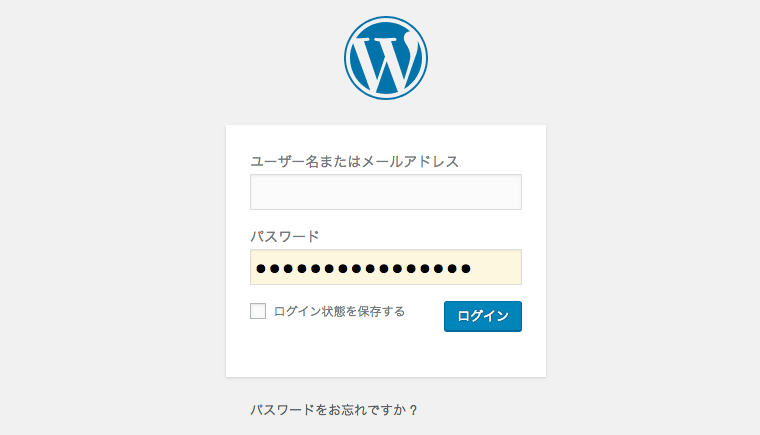
2. サイドメニューの『プラグイン』より『新規追加』に移動し、『プラグインのアップロード』をクリックしてください。

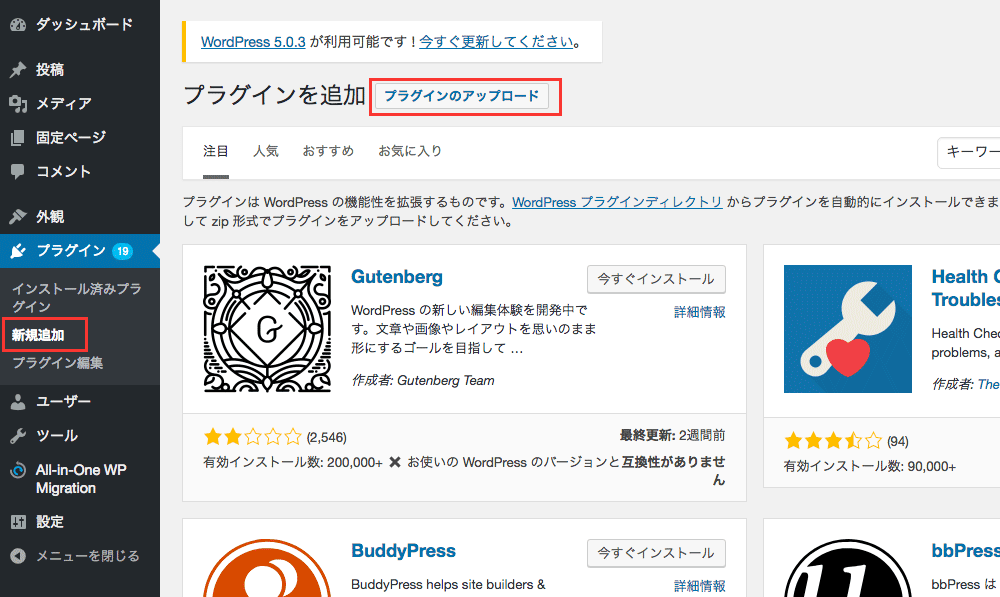
3. 『ファイルを選択』ダイアログが表示されますので、先ほどダウンロードした「ad-rpm-booster-p2.zip」を選択し、『今すぐインストール』をクリックしてください。

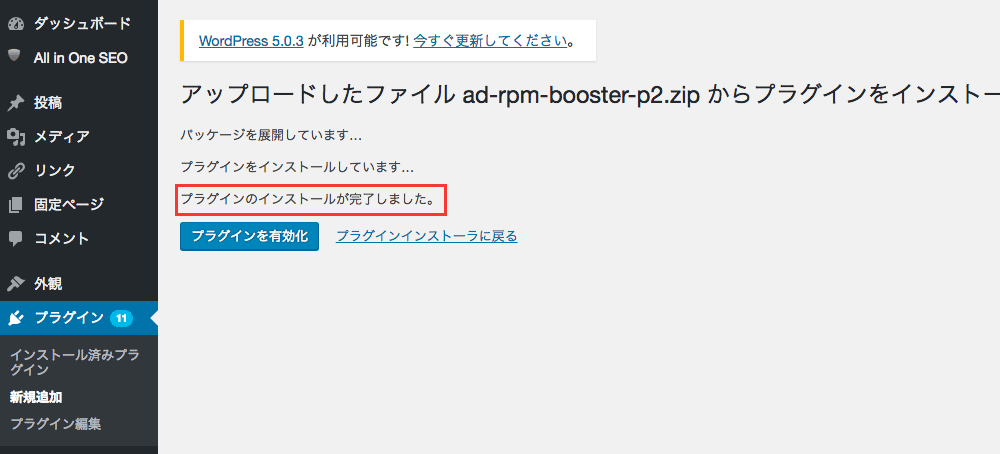
4. 自動的にパッケージが展開されてインストールが完了します。

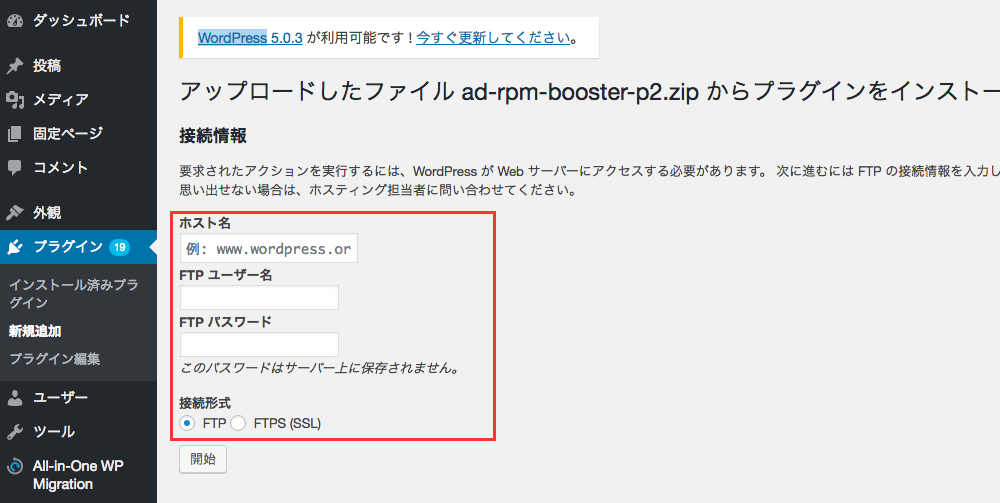
【4.補足】
このとき設置しているサーバーによっては接続情報の入力画面が表示されることがあります。 その場合は、サーバー会社から提供されているホスト名、FTP ユーザー名、FTP パスワードを入力し、接続形式を選択してください。 サーバー会社から接続形式の指定がない場合は、まず FTP で試し、うまくいかないときは FTPS にしてください。

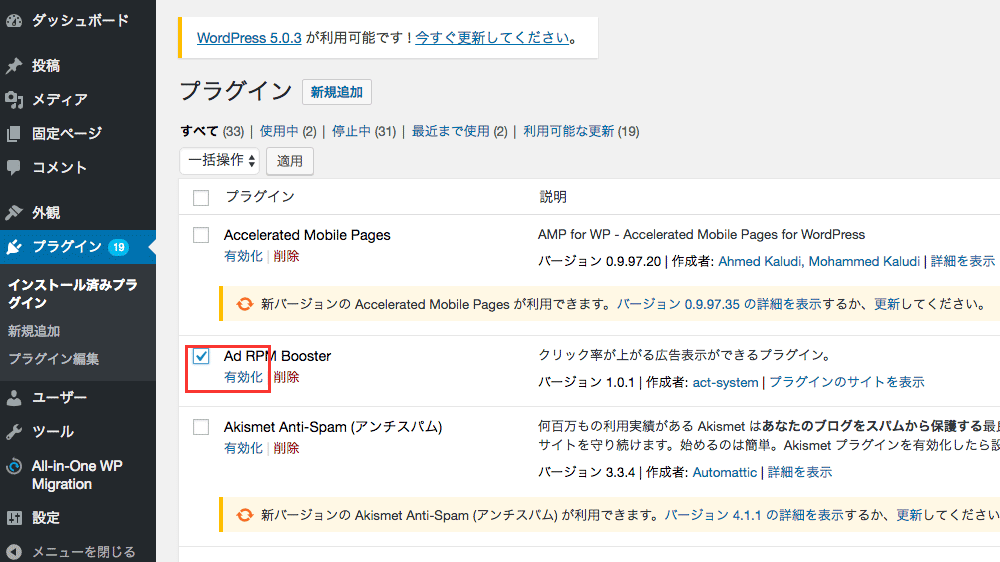
5. インストール完了画面に表示される『プラグインを有効化』をクリックしてください。

6. サイドメニューの『設定』より『Ad RPM Booster』を選択し、管理画面に移動します。
7. 『オプション設定』を選択して、各項目の設定を行ってください。
2. 各設定項目について
1. アクティベーション
アクティベーションを行うことで全ての機能が使用可能になります。購入時に入力いただいたメールアドレスに ID とライセンスコードをお送りしています。『登録・変更』のチェックボックスにチェックを入れて、ID・ライセンスコードを入力してください。 ID とライセンスコードがご不明な場合は、購入時のメールアドレスをご記入の上、サポートデスクまでお問い合わせください。
2. 分割表示
『あり』にチェックを入れることで全ての記事が分割され、『続きを読む』ボタンの上部に広告が表示されます。最大の効果を出すためには、分割表示を「あり」にしてください。
扱っているジャンルや競合の状況によっては、記事を分割表示にすることで検索エンジンからの評価が下がる可能性があります。「自動」を選択することで、新着記事やアクセス数が落ちている記事の非表示を一時的に解除し、アクセス数が回復してきたら再び非表示に切り替えるといった作業が自動的に行われます。自動を選択した場合は、詳細設定より新着記事として扱う期間や基準となるアクセス数を調整可能です。
3. 領域自動設定
使用しているテーマを選択してください。代表的なテーマについて自動で以下の領域設定が入力されます。
一覧にない場合はその他を選択し手動で入力しください。ご不明な点はお気軽にお問い合わせください。
選択後、領域設定に入力された内容は自由に編集できます。
自動設定できるテーマは以下の通りです。
- AFFINGER5
- AFFINGER
- Base WP
- beans
- Cocoon(コクーン)
- Diver
- Godios(ゴディオス)
- JIN
- Lightning
- LION BLOG
- Luxeritas(ルクセリタス)
- SANGO
- Sentry
- Simplicity2(シンプリシティ2)
- STORK19
- SWELL
- THE SONIC
- THE THOR
- Xeory Base(セオリーベース)
- 賢威7
- 賢威8
4.メインコンテンツ全体の領域
5.記事全体の領域
6.記事本文の領域
7.本文下のリンクの領域
8.分割最後のみで表示する領域
9.サイドバーの領域
10.目次の領域
自動設定に対応していないテーマをお使いの方は、それぞれの項目ごとに用意されている『help』 『※id,class の確認方法を見る』を参照して、設定内容をご確認ください。設定方法がわからない場合は電話・メールでサポートいたしますので、サポートデスクまでお気軽にご連絡ください。
11. 広告コード
広告の HTML コード(GoogleadSense などの貼り付け用コード)を入力してください。広告の種類は GoogleAdSense のネイティブ広告『記事内広告』を推奨しています。
※広告の付近にリンク要素があるとGoogleアドセンスの規約に触れる恐れがあるため、実際の表示を確認した際にこの項目で設定した広告の付近に自動広告以外の広告、テキストリンクなどがないかをご確認ください。
詳細設定
詳細設定より、さらに細かい調整が可能となります。上記の設定で選択した項目によって設定できる内容が異なります。
12. 無限スクロールの使用
無限スクロールのオン・オフを切り替えることができます。チェックを外すと無限スクロール機能がオフになり、通常の表示に戻ります。
※記事のカテゴリーおよびタグが未設定の場合、正しく動作しません。必ず記事ごとにカテゴリー・タグのいずれかを設定してください。
13. 新着記事期間
「2」 の分割表示で「自動」を選択した場合の新着記事として扱う期間を設定します。ここで設定した期間を経過するまでの間、記事が分割されず、記事全文が表示された状態となります。ただし、14・15・16で設定した値よりもアクセスが増加した場合にはここで設定した期間内でも分割が適用されます。
14.表示切り替え変動閾値(開始時)
15.表示切り替え変動閾値(1週間)
16.表示切り替え変動閾値(前日)
開始時(プラグインインストール時)、前後 1 週間、前日とのアクセス数の差異によって、表示・非表示が自動で切り替わります。記事ごとに、設定した値よりもアクセス数が減少した場合は非表示が解除され、設定した値よりも増加した場合には非表示となります。
低(5%)・中(10%)・高(15%)に加え、カスタムで自由に値を設定することが可能です。値を大きくするほど、切り替え頻度は少なくなくなります。
※こちらの設定は、表示形式で「部分非表示」を選択された場合にのみ有効になります。
17. 追加の広告表示
チェックを入れることで、「記事の続きを読む」ボタンの上部だけでなく、下部にも広告が表示されるようになります。これによって、クリック率の上昇が期待できます。
18. 広告につけるラベルの文言
広告の上部に表示するラベルの文言を設定します。必須ではありませんが、ユーザーがコンテンツと広告を明確に区別できるよう「スポンサーリンク」「広告」のラベルを表示することを推奨します。この設定項目では、「表示なし」も選択可能です。
19. 記事分割の基準となる見出しタグ
「h2」「h3」いずれか選択した見出しタグの直前で記事が分割されます。
通常は、「h2」を推奨しますが、記事の構成などに合わせて最適なタグをお選びください。
20. 最初に分割する文字数
記事にアクセスしてきたユーザーに対して最初に表示される最低文字数を設定します。
ここで設定した文字数以降に出てくる見出しタグ(「19」で設定した「h2」「h3」のいずれか)の直前で記事が分割され、「続きを読む」ボタンが表示されます。
21. 2分割目以降に分割する文字数
「続きを読む」をクリックした後に表示される領域の最低文字数を設定します。ここで設定した文字数以降に出てくる見出しタグ(「19」で設定した「h2」「h3」のいずれか)の直前で記事が分割され、「続きを読む」ボタンが表示されます。
22. 記事分割時の「記事の続きを読む」ボタンの文言
「記事の続きを読む」ボタンに表示される文言を自由に設定できます。デフォルトでは、「記事の続きを読む」となっています。
23. 「記事の続きを読む」ボタンのスタイル
「記事の続きを読む」ボタンのスタイルを設定します。背景色が薄いほど、広告のクリック率が高くなる傾向にあります。
※クリック数(CTR)が急激に減少し、2クリック制の適用が疑われる場合は、赤色の背景を選択してください。
24.「記事の続きを読む」ボタンの上余白
25.「記事の続きを読む」ボタンの下余白
「記事の続きを読む」ボタンの余白を設定します。
初期値は小です。クリック数(CTR)が急激に減少し、2クリック制の適用が疑われる場合は、大を選択してください。
26. 「下に続きます」の文言
記事に続きがあることを示す文言を広告上部に表示します。デフォルトでは「記事は PR の下に続きます・・・」となっていますが、お使いのブログに合わせて自由に設定可能です。
27. 「下に続きます」テキストのスタイル
「26」で設定したテキストのスタイルを設定します。お使いのブログのデザインに合わせて選択してください。
28. 記事一覧(無限スクロール)での「続きを読む」ボタンの文言
無限スクロールで読み込まれる記事一覧での「続きを読む」ボタンの文言を設定できます。デフォルトでは「続きを読む」となっています。
29. 関連記事のスタイル
見出しタグの上部に表示される関連記事の表示スタイルを選択できます。お使いのブログのデザインに合わせて選択してください。
※記事のカテゴリーおよびタグが未設定の場合、正しく動作しません。必ず記事ごとにカテゴリー・タグのいずれかを設定してください。
30. 関連記事表示数
「29」で設定した関連記事の表示数を 0~5 の間で設定します。デフォルトでは 2 が選択されています。
※リンクの付近に広告があるとGoogleアドセンスの規約に触れる恐れがありますので、実際の表示を確認いただき、自動広告以外の広告が隣接して表示されていないかをご確認ください。
31.投稿者別広告コード設定
投稿者別に広告コードを変更したい場合に使用します。
プルダウンで投稿者を選択し下の欄に広告コードを入力してください。
32.広告を表示しない記事タグ
広告を表示したくない記事タグを設定できます。複数設定する場合はカンマ(,)で区切ってください。
例)広告なし,おすすめ
33.分割しない記事タグ
分割表示したくない記事タグを設定できます。複数設定する場合はカンマ(,)で区切ってください。
例)記事分割なし,日記
34. 分割数制限
分割を最初の 1 回のみにするか、「20」「21」で設定した文字数ごと無制限に分割するかを選択できます。
35. サイドバーの表示制御
スマホでサイトを閲覧した際のサイドバーの表示を制御します。サイドバーがページ下部に自動で移動する仕様の場合、無限スクロールで記事が次々と読み込まれるため、サイドバーの内容を見ることができません。「制御する」にチェックを入れることで、スマホ閲覧時にはページ下部にサイドバーの開閉ボタンが追加され、クリックすることでサイドバーの内容を表示できるようになります。
36.スマホでの広告表示
37.スマホでの分割表示
38.パソコンでの広告表示
39.パソコンでの分割表示
広告と分割の表示をする場合にチェックを入れてください。
初期値はすべてにチェックが入っています。表示したくない場合にチェックを外してください。